# 28、JS中的本地存储
把一些信息存储在当前浏览器指定域下的某一个地方(存储到物理硬盘中)
- 1、不能跨浏览器传输:在谷歌浏览器中存储的信息,在IE浏览器中无法获取,因为本地存储是存在当前浏览器中的某个具体位置的
- 2、不能跨域传输:在京东域下存储的信息,在淘宝域下不能获取到(也是为了保证安全);
- 3、本地存储并不安全:会导致客户端一些存储的信息泄露;
# cookie
TIP
把信息以键值对的形式存储到客户端的浏览器中(但是项目服务器端也是可以获取COOKIE的)
客户端请求服务器时,如果服务器需要记住该用户状态,就使用response向客户端浏览器通过响应头中的Set-cookie字段向客户端浏览器设置一个cookie。客户端浏览器会把cookie保存起来。当浏览器再次请求服务器时,浏览器会把cookie放在请求头的Cookie字段中一同提交给服务器。服务器通过检查该cookie来获取用户状态。
cookie是不能跨域的,但是只是在域名不同的情况下不支持跨域,当域名相同时,https://localhost:80/和http://localhost:8080/的Cookie是共享的,可以通过domain设置cookie生效的域名,path设置域名下的共享路径。
cookie 属性:
name:设置cookie的key,不能重复,不可更改;value:设置的cookie值domain:表示cookie绑定的域名,如果未设置的话默认绑定当前地址中的host部分(不包含子域名)。假如指定了域名,那么各个子域名也会包含在内。path:cookie所能使用的路径,默认/路径,只要满足当前匹配路径以及子路径都可以共享cookiemaxAge:cookie的失效时间,单位秒,正数为失效时间,负数表示当前cookie在浏览器关闭时失效,0表示删除cookiesecure:如果cookie中设置了secure属性,那么cookie在HTTP请求中无法被发送,只能用HTTPS协议发送给服务器;(服务器设置响应头中添加secure)same-site:规定浏览器不能在跨域请求中携带Cookie,减少CSRF攻击HttpOnly:如果设置了HttpOnly为true,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击。(服务器设置响应头中添加HTTPOnly)
前端通过document.cookie对cookie进行读写操作
生成cookie是后端的事情
cookie隔离:网站向服务器发送请求时会自动带上cookie信息,这样会使请求变慢。
如果静态资源都放在主域名下,请求静态文件的时候,所有的请求都会带上cookie提交给服务器,非常浪费流量,所以不如隔离开,静态资源放在CDN。由于cookie有域的限制,因此使用非主要域名的时候,请求头中就不会携带cookie信息,这样可以降低请求头的大小,降低请求时间。
# session
TIP
session 表示服务器与客户端的一次会话过程,session对象存储特定用户的属性及配置信息,一般存在内存、数据库、文件中。大型的网站中,会有专门的session服务器集群,用来保存用户会话,这个时候session都是放在内存中,使用一些缓存服务来存放session。
当用户在应用程序的web页之间跳转时,存储在session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当客户端关闭会话,或者session超时失效时会话结束

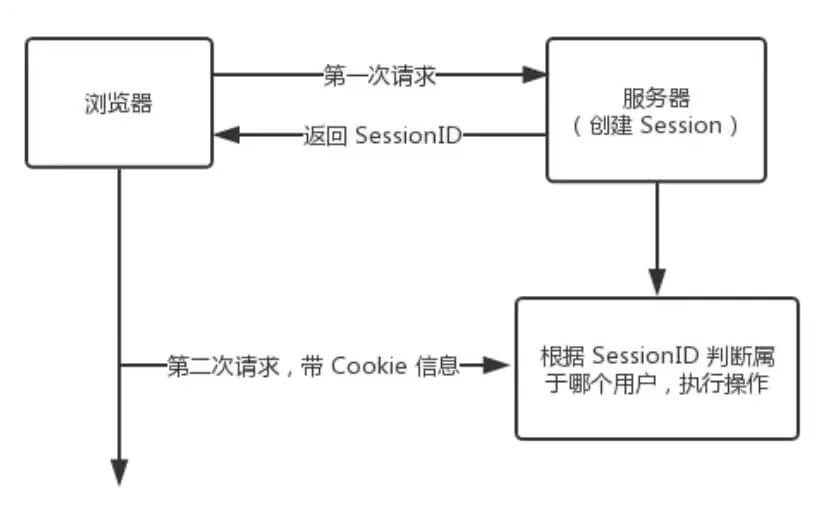
实际上大多数网站都是用Cookie来实现session跟踪的,用户第一次请求服务器的时候,服务器根据用户提交的相关信息,创建对应的 session ,f服务端会在HTTP协议中告诉客户端,需要在Cookie中记录sessionID,浏览器接收到服务器返回的 sessionID 信息后,会将此信息存入到 Cookie 中,同时 Cookie 记录此 sessionID 属于哪个域名
当用户第二次访问服务器的时候,请求会自动判断此域名下是否存在 Cookie 信息,如果存在自动将 Cookie 信息也发送给服务端,服务端会从 Cookie 中获取 sessionID,再根据 sessionID查找对应的 session 信息,如果没有找到说明用户没有登录或者登录失效,如果找到 session 证明用户已经登录可执行后面操作
session 的运行依赖 session id,而 session id 是存在 Cookie中的,如果浏览器禁用了cookie,一般情况下,会使用URL重写的技术来进行会话跟踪,即每次HTTP交互,URL后面都会被附加上一个诸如sid=xxx的参数,服务端据此来识别用户
# cookie 和 session 的区别
区别
cookie数据存放在客户的浏览器上,session数据放在服务器上cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。用户验证这种场合一般会用sessionsession会在一定时间内保存在服务器上,当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookiesession中保存的是对象,cookie中保存的是字符串session不能区分路径,同一个用户在访问一个网站期间,所有的session在任何一个地方都可以访问到,而cookie中如果设置了路径参数,那么同一个网站中不同路径下的cookie互相是访问不到的
总结
session: 是在服务端保存的一个数据结构,用来跟踪用户的状态,这个数据可以保存在集群、数据库、文件中cookie: 是客户端保存用户信息的一种机制,用来记录用户的一些信息,也是实现session的一种方式
# 本地存储的方案
# localStorage
TIP
浏览器api,用于存储本地数据,可持久化,永不过期,除非主动删除
localStorage只要在同源的窗口下,就能读取/修改到同一份localStorage数据,一般用于跨页面共享数据
可通过window.addEventListener("storage", function(e){}设置localStorage事件监听,当存储区域的内容发生改变时,将会调用回调
// 向客户端的本地存储一条记录;存储的value需要是字符串格式的,如果编写的不是字符串,浏览器也会默认转化为字符串然后再进行存储;同源下存储的key是不会重复的,如果之前有的话,是把存储的信息值重新的进行修改;
localStorage.setItem(key,value)
localStorage.getItem(key) // 获取之前存储的指定属性名所对应的属性值
localStorage.removeItem(key) // 移除key对应的存储记录
localStorage.clear() // 把当前源下所有的存储记录都移除掉
localStorage.length // 获取存储的记录条数
localStorage.key(index) // 按照存储的先后顺序获取索引为index这一项的属性名是什么
# sessionStorage
TIP
信息的会话存储,会话窗口存在信息也存在,会话窗口关闭信息就消失了(刷新页面不会清除)
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储
- 使用方式与
localStorage相同 - 主要用于存储当前页面独有的数据,不与浏览器其他页面共享
- 仅在当前网页会话下有效,关闭页面或浏览器后就会被清除
# cookie、localStorage、sessionStorage 的区别
区别
- 兼容
cookie兼容所有的浏览器,但是localStorage、sessionStorage不兼容IE6~8
- 存储方面
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递;cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
- 存储数据大小
cookie存储内容的大小是有限制的,一般同源下只能存储4KB的内容;同是因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
- 有效期
sessionStorage:仅在当前浏览器窗口关闭之前有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,本地存储,因此用作持久数据;cookie:只在设置的cookie过期时间之前有效,即使窗口关闭或浏览器关闭
- 作用域
sessionStorage:只在当前窗口中有效,不与其他窗口共享;localStorage:在所有同源窗口中都是共享的;也就是说只要浏览器不关闭,数据仍然存在cookie: 同域名下,都能访问,包括子域
# 服务器存储
把信息存储在指定的服务器中:真实项目中大部分都是基于服务器存储的;
# 真实项目中的本地存储都使用哪些东西?
TIP
cookie:
- 1、记住用户名密码或者是自动登录;
- 2、用户的部分信息,当用户登录成功后我们会把用户的一些信息记录到本地cookie中,这样在项目中的任何页面都可以知道当前登录的用户是哪一个了;
- 3、购物车...(存储少量信息或者是需要浏览器兼容的都需要使用
cookie来进行存储)
localStorage:
1、在PC端我们可以用其存储 某一个JS或者CSS中的源代码(性能优化);
2、还可以把一些不需要经常更新的数据存储到本地,存储的时候可以设置一个存储的时间,以后重新刷新页面,看一下时间有没有超过预定的时间,如果已经超过了,我们从新获取最新数据,没超过我们使用本地数据;
← 27、AJAX基础知识 29、Git →