# 1、移动端响应式布局开发
# 响应式布局开发
响应式
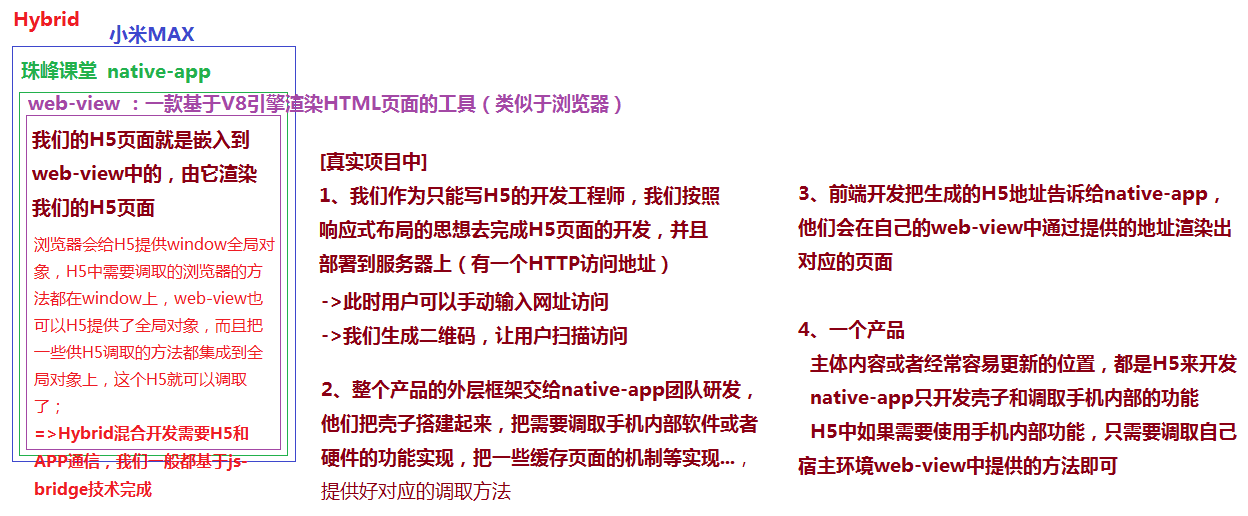
1、什么是响应式布局开发? 把我们开发完成的产品,能够让其适配不同的设备屏幕:PC、PAD、PHONE 2、H5 现在的H5已经成为移动端开发(响应式布局)的代名词 目前我们开发一款app需要h5的介入,在native-app(内置app)中嵌入H5页面(web-app),我们这种模式称之为Hybrid混合App开发
- 1、其实就是个
HTML页面, 需要基于浏览器运行(PC或者移动端浏览器再或者V8内核的工具也可以),如果想要操作手机内部的软件或者硬件,需要浏览器的支持; - 2、相比于native-app来说性能不好
- 3、所有的请求访问都必须基于联网的状态,虽然h5中支持
manifest离线缓存,但是这个技术不怎么好用; native-app不需要联网,是因为所有的代码文件都在手机上,一些需要联网访问的,native-app都可以做离线缓存(如缓存视频);H5页面部署到了自己的服务器上,源文件都在服务器上,用户想要看页面,必须从服务器上重新拉取才可以; - 4、好处:更新比较及时:H5只需要把服务器上的文件更新,用户每次访问看到的都是最新版本的;
H5是否能操作手机内部的软件或者硬件,取决于浏览器是否支持,如果浏览器支持,H5页面则可以调用,反之则不可以;例如:H5中想要调取摄像头,

常见的项目类型
1、PC端和移动端公用一套项目(同一个地址),我们也要保持良好得展示性,如:猎豹浏览器、华为官网等简单得展示网站 2、PC端和移动端用的是不同的项目,如:京东、淘宝、淘宝等 PC端固定布局即可
移动端响应式开发
- 1、放在浏览器中运行
- 2、放在第三方平台中运行(微信)
- 3、放在自己公司的native-app中运行;
手机常用尺寸
- iphone3-5宽度:320px
- iphone4:320 * 480
- iphone5:320 * 568
- iphone6:375 * 667
- iphone6plus:414 * 736
做H5页面开发之前,需要先从设计师手里索要UI设计图,设计图提供了专门做移动端项目的设计稿尺寸
- 640 * 960
- 640 * 1136
- 750 * 1334设备像素密度比
# 如何做响应式布局开发?
TIP
只要当前页面需要在移动端访问,必然要加下面的代码
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
不加VP(viewport),不管手机设备有多宽,我们HTML页面的宽度都是980(如果在320的手机上观看HTML页面,为了保证把页面呈现完全,需要HTML缩小大概三倍左右,所有内容都变小了),为了不让页面缩放,我们需要让HTML的宽度和手机的宽度保持一致
width=device-width:让HTML的宽度和设备的宽度保持一致
没有加VP(viewport):全体缩小了,需要手动缩放着看
//=>JS中动态设置vp
var vp = document.createElement('meta');
vp.name = 'viewport';
vp.content = 'width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0';
document.head.appendChild(vp);
# REM响应式布局
rem
和px像素一样,它是一个CSS样式单位
- px:固定单位
- rem:相对单位(相对于页面根元素
HTML字体大小设定的单位)
真实项目中如何使用REM实现响应式布局
- 1、先给文档(html)设置一个
font-size: 100px; - 2、然后严格按照设计稿中提供的尺寸进行样式编写(不管是宽高、还是MARGIN、还是字体);
- 3、根据当前屏幕的宽度和设计稿的宽度来计算我们
HTML的fontSize的值
设计稿宽:640 时 fontSize: 100px 。 盒子宽度 :600px 我们则写6rem
手机宽:320 (320/640)*100->只需要修改fontSize: 50px就可以
手机宽:375 (375/640)*100->修改fontSize:58.59375px就行了
根据当前屏幕的宽度和设计稿的宽度的比例,动态计算一下当前宽度下的fontSize的值应该是多少,fontSize改变,之前设定的所有rem单位的值会自动跟着放大或缩小;
公式:当前设备的宽度/设计稿宽度 * 100= 当前手机下REM和PX的换算比例
REM等比缩放响应式布局:目前在市场上,如果单独做移动端项目(项目只在移动端访问,PC端有单独的项目),我们选择响应式适配的最佳方案就是REM布局(当然细节处理可能会用到flex或者@media)
如果当前屏幕的宽度已经大于设计稿的宽度,为了保证图片的良好展示,我们一般都不让其继续变大了,以设计稿的宽度为最后宽度,剩余的部分留空白显示;(如京东)
动态计算fontSize值的自执行函数(放在JS中即可)
~function(w){//w设计稿宽度
var winW = document.documentElement.clientWidth //当前窗口宽
//如果当前屏幕的宽度已经大于设计稿的宽度,为了保证图片的良好展示,我们一般都不让其继续变大了,以设计稿的宽度为最后宽度,剩余的部分留空白显示;(如京东)
if(winW >= w){
document.documentElement.style.fontSize = '100px';
return;
}
document.documentElement.style.fontSize = winW / w * 100 + "px";
}(// 传入的设计稿宽);
2、水平垂直居中 →