# 从输入ULR到看到页面,中间经历了什么?
主要分为三个阶段(请求request、响应response、渲染dom render);
# 判断输入URL是否有效
URL判断
首先会对URL进行解析,判断URL中的协议或主机名是否合法,如果不合法,将会把输入的内容传递给搜索引擎。如果没问题则进行下一步;
# 根据URL判断浏览器缓存
浏览器缓存
会根据URL查找浏览器缓存,如果有强缓存而且没过期,则直接使用强缓存的内容。如果没有强缓存或者强缓存过期,则进行下一步,开始解析域名,建立TCP连接,进行协商缓存。
# 解析域名对应的IP地址
解析URL
DNS解析步骤如下
- 首先会从浏览器缓存中查找是否有这个网址对应的
IP地址(没有就下一步) - 再到当前操作系统中的
DNS缓存(hosts文件)中查找 - 继续向路由的
DNS缓存中查找 - 没有继续向
ISP(当地网络接入商)提供的本地DNS服务器缓存中查找
所以IP的查找顺序就是 浏览器 -> 系统 -> 路由器 -> 本地DNS服务器(递归查询,没有找到就代上一级继续查找,直到找到结果为止)。如果在某一个缓存中找到就直接进入下一步。如果没有找到就会向本地DNS服务器发送DNS查找请求。
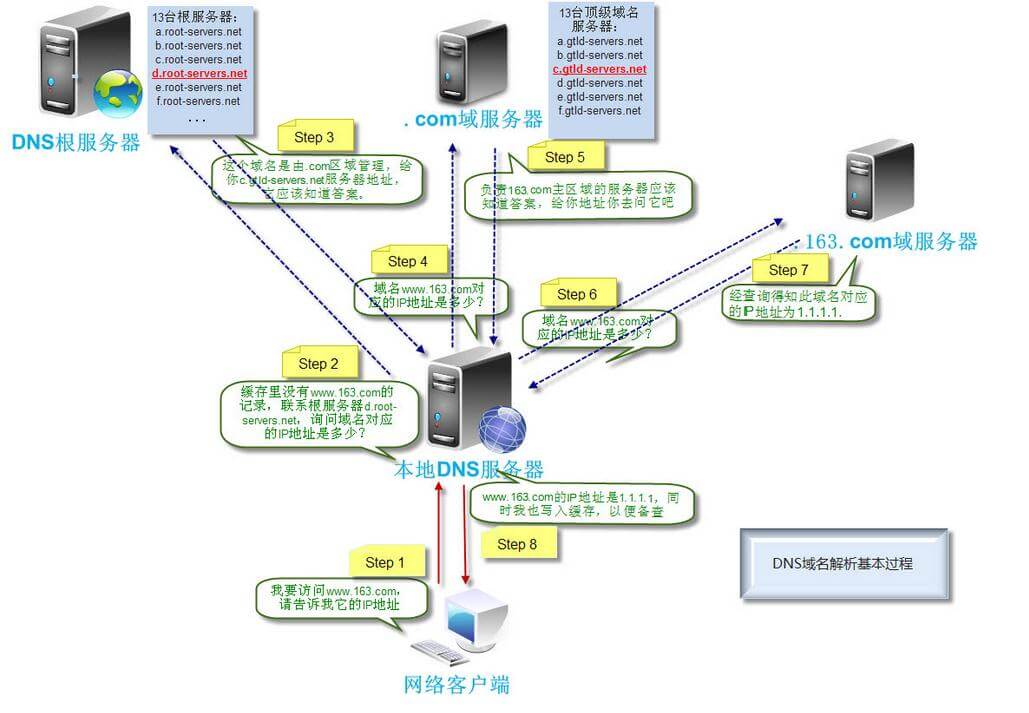
 客户端向本地
客户端向本地DNS服务器发送查找请求到返回结果也是 递归查询(收到请求,给出查询出的IP结果)
本地DNS服务器向其他服务器发送查找请求,收到其他服务器给出另一个DNS服务器地址,然后本地DNS服务器再向最新给到的DNS服务器地址发出请求,直到返回查询的IP地址为止,这个过程是 迭代查询(收到请求,如果不是最终对应的IP则继续查找,直到找到对应IP为止)
本地DNS服务器把IP地址发送给用户,并把对应关系缓存起来,以便备查,然后进入下一步

# 建立TCP链接
三次握手
通过找到的外网IP,开始建立TCP链接(三次握手)
- 5、建立链接后,客户端开始发送
HTTP请求;
[Response响应阶段]
- 6、服务器开始处理请求,根据端口号和文件路径(没输入是因为不同协议有自己不同的默认端口号)找到服务器上对应的项目,并把项目源码通过
HTTP等协议返回给客户端; - 7、断开
TCP链接四次挥手
[浏览器渲染阶段]
- 8、客户端接收到源代码后,会交给浏览器的内核进行渲染,最后由浏览器绘制出对应的页面
- 首先渲染进程解析
HTML,计算DOM结构,生成DOM Tree。 - 渲染进程解析
CSS资源,生成Style Rules; - 当解析遇到
script标签的 时候,会停止解析文档,开始解析脚本,会将脚本中改变DOM和CSS的地方解析出来,追加到DOM Tree和style rules上; DOM Ttree结合Style rules生成render Tree;- 根据
render Tree开始布局和绘制页面;
- 首先渲染进程解析
# 流程
TIP
- 1、根据协议域名判断是否合法
- 2、根据URL在浏览器中查找缓存,查看是否有缓存,并且缓存是否过期,如果有缓存并且没有失效,则直接使用缓存。浏览器返回200 灰色。如果已过期,则开始发送请求进行协商缓存过程。
- 3、DNS解析:
- 递 1、从浏览器缓存找对应IP地址。
- 归 2、从系统host查找对应IP
- 查 3、从路由的DNS缓存查找IP地址
- 找 4、向本地DNS服务器发起查找
- 本地DNS服务器->向其他域名服务器发起查找 (迭代查询)
- 最后返回IP地址,本地DNS服务器将IP发送给用户,并把对应关系缓存起来,以便下次查找。
- 4、用户拿到IP之后,开始建立TCP连接,3次握手之后连接建立(如果是HTTPS协议则会进行TSL的四次握手过程)
- 5、开始发送请求,进行协商缓存,如果上次的响应头中带有
last-Modinfy字段,请求头就会带上If-modified-Since字段,如果有Etag字段,请求头就会带上If-None-Macth字段,If-None-Macth字段优先。两者来决定协商缓存的结果。 - 6、返回304采用缓存,返回200和新的数据。
- 7、四次挥手断开连接
- 8、浏览器拿到HTML之后,开始解析HTML构建DOM树,遇到CSS,异步下载并解析CSS构建styleRule。遇到script标签(不带defer、async)会停止HTML的解析,开始下载并执行脚本。直到执行完成后,继续解析HTML脚本
- 9、合并DOM tree 和styleRule,生成render tree。
- 10、根据render tree 进行布局(重绘和回流)
- 11、绘制页面像素信息,发给GPU,由GUP最终展示到屏幕上